Comment optimiser une image pour le web ?
Les images ont le pouvoir de raconter mille mots et de rendre votre site web plus attrayant et plus facile à comprendre.
Mais saviez-vous qu’elles peuvent aussi ralentir considérablement votre site ? Un chargement lent, une expérience utilisateur frustrante et un mauvais référencement sont les conséquences les plus fréquentes.
En quelques étapes simples, découvrez comment optimiser vos images pour le web afin d’améliorer les performances de votre site et garantir que vos contenus visuels atteignent un large public.
Qu’est-ce qu’une optimisation des images pour le web?
L’optimisation des images est le processus de modification et d’ajustement des fichiers d’image afin de les rendre aussi efficaces que possible pour qu’elles se chargent rapidement sur une page web tout en maintenant une qualité visuelle acceptable.
Ce processus repose sur un équilibre délicat : réduire la taille des fichiers pour améliorer les performances du site sans compromettre la qualité perçue par l’utilisateur. Cela implique plusieurs étapes essentielles, comme la compression des fichiers, le choix du format adapté et le redimensionnement des images aux dimensions réellement nécessaires. Mais ce n’est pas tout !
Rassurez-vous, nous allons tout découvrir étape par étape.
Pourquoi optimiser les images pour le SEO ?
Optimiser les images pour le SEO, c’est rendre vos images compréhensibles par les moteurs de recherche afin d’améliorer votre visibilité en ligne.
Les moteurs de recherche, comme Google, ne peuvent pas « voir » les images de la même manière que nous. Ils ont besoin d’informations supplémentaires pour comprendre le contenu de chaque image et l’associer aux mots-clés pertinents.
Cela permet de :
- Renforcer le référencement de vos pages: Les images bien optimisées contribuent à améliorer le référencement global de vos pages en apportant du contenu supplémentaire pertinent aux yeux des moteurs de recherche.
- Améliorer le référencement des images dans Google Images: Lorsque vous optimisez vos images, vous augmentez leurs chances d’apparaître dans les résultats de recherche d’images, ce qui peut générer du trafic qualifié vers votre site.
- Améliorer l’expérience utilisateur: Des images bien nommées et accompagnées de descriptions alternatives pertinentes facilitent la navigation, notamment pour les utilisateurs utilisant des lecteurs d’écran, tout en rendant votre site plus accessible. De plus, la réduction du poids des fichiers d’image accélère le chargement des pages, ce qui améliore l’expérience utilisateur globale et contribue à réduire le taux de rebond.
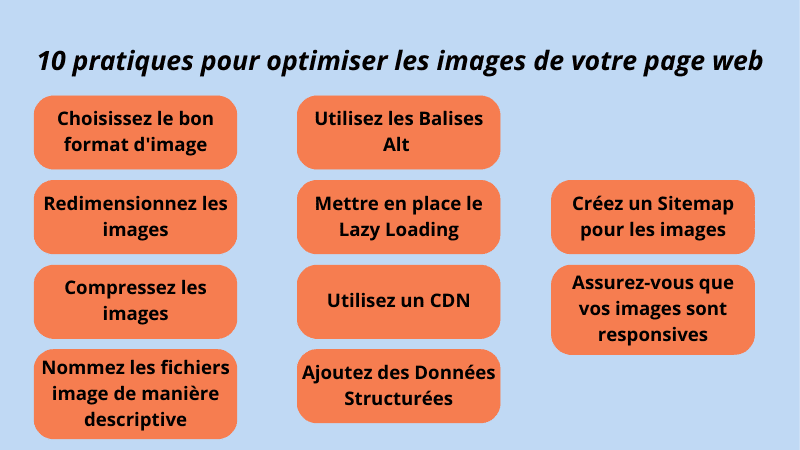
10 pratiques pour optimiser les images de votre page web
Voici les principaux pratiques pour optimiser vos images :

- Choisissez le bon format d’image
Le choix du bon format d’image est l’une des décisions les plus importantes dans l’optimisation des images. Chaque format d’image est conçu pour des types de contenu spécifiques, et la sélection du format approprié peut avoir un impact significatif sur la performance de votre site web, l’expérience utilisateur, et le référencement naturel.
Voici une explication détaillée des formats d’image les plus couramment utilisés, leurs caractéristiques et des conseils sur leur utilisation optimale:
- JPEG
Le format JPEG est l’un des plus utilisés sur le web, en particulier pour les photographies et les images complexes contenant une grande variété de couleurs et de détails.
Il utilise une compression avec perte, ce qui signifie que certaines informations visuelles sont supprimées pour réduire la taille du fichier.
Utilisez le JPEG pour des photos de produits, des bannières et des visuels marketing, mais évitez-le pour les images nécessitant une transparence ou un texte net.
- PNG
Contrairement au JPEG, le PNG est un format d’image sans perte qui conserve toutes les informations de l’image originale, même après compression. Cela le rend idéal pour les images nécessitant une haute qualité visuelle, comme les graphiques détaillés ou les illustrations et Il est particulièrement apprécié pour sa capacité à gérer la transparence. Mais sa qualité a un coût les fichiers PNG sont souvent beaucoup plus lourds que les JPEG.
- WebP
Le WebP, développé par Google, est un format d’image innovant conçu pour répondre aux besoins modernes du web. Il combine les avantages des formats JPEG et PNG en offrant des options de compression avec perte et sans perte, tout en prenant en charge la transparence. Cependant, il n’est pas encore pleinement pris en charge par certains navigateurs plus anciens.
- SVG
Les fichiers SVG conservent leur netteté et leur clarté, quel que soit le niveau de zoom ou la taille d’affichage. c’est un choix idéal pour les logos, les icônes, et les autres éléments graphiques qui doivent s’adapter à différentes tailles d’écran mais n’est pas bien adapté pour les images complexes comme les photographies, car il est difficile de représenter des détails complexes en utilisant des vecteurs.
- Redimensionnez les images
Une fois que vous avez trouvé le bon format d’image, nous allons passer au redimensionnement.
Identifiez la taille exacte à laquelle l’image sera affichée sur votre site. Par exemple, si votre mise en page prévoit une image de 800×600 pixels, il n’est pas nécessaire de télécharger une image de 2000×1500 pixels, et n’oubliez pas de prendre en compte les différents types d’écrans.
Vous pouvez utiliser des outils comme Adobe Photoshop qui offre des options avancées pour redimensionner les images.
- Compressez les images
Après avoir choisi le bon format et redimensionné vos images, l’étape suivante est de les compresser pour réduire leur taille tout en maintenant une qualité acceptable. Des images non compressées peuvent être volumineuses, ralentissant le temps de chargement des pages.
On a deux types de compression
- Compression avec perte (Lossy) : Cette méthode supprime certaines informations de l’image pour réduire sa taille. Elle est idéale pour les images où une légère perte de qualité est acceptable, comme les photographies.
- Compression sans perte (Lossless) : Cette méthode réduit la taille de l’image sans supprimer aucune information, préservant ainsi la qualité d’origine. Elle est idéale pour les graphiques, les logos et les images nécessitant une haute qualité.
ATTENTION: Après la compression, vérifiez que la qualité de l’image est toujours satisfaisante pour vos besoins. Si la qualité est trop dégradée, ajustez le niveau de compression.
- Nommez les fichiers image de manière descriptive
Les moteurs de recherche, comme Google, utilisent le nom des fichiers pour comprendre le contenu de l’image.
Un nom de fichier bien choisi peut ainsi contribuer à améliorer la visibilité de vos images dans les résultats de recherche et, par conséquent, à attirer plus de visiteurs sur votre site.
Conseil
Evitez les noms génériques comme « IMG12345.jpg » ou « photo1.png » et préférez des noms descriptifs qui incluent des mots-clés pertinents pour votre contenu.
Par exemple : une image montrant une « table basse en bois massif »
pourrait être nommée : table-basse-bois-massif.jpg
- Utilisez les Balises Alt (Alt Text)
Google ne peut pas « voir » les images comme le ferait un humain, il se base donc sur le texte alternatif (balises Alt) pour comprendre le contenu de l’image.
Si les balises Alt sont bien rédigées, elles aident Google à déterminer la pertinence de l’image par rapport au contenu de la page et aux requêtes des utilisateurs.
De plus, lorsque les personnes malvoyantes utilisent un lecteur d’écran pour naviguer sur un site web, le lecteur lit à haute voix le texte alternatif à la place de l’image. Cela permet aux utilisateurs de comprendre le contenu de l’image et de naviguer sur la page de manière autonome.
Par ailleurs, la balise Alt est également affichée lorsqu’une image ne charge pas correctement, offrant ainsi une description textuelle en remplacement de l’image manquante.
Pour approfondir votre compréhension, je vous invite à regarder cette vidéo publiée par Google:
- Mettre en place le Lazy Loading
Le lazy loading permet de charger d’abord les éléments visibles de la page, ce qui rend le site plus réactif. Les images en dehors de la vue initiale ne sont chargées que lorsque l’utilisateur fait défiler vers elles, ce qui réduit la charge sur le serveur et améliore la vitesse de chargement.
La méthode la plus simple pour implémenter le lazy loading est d’utiliser l’attribut loading= »lazy » dans vos balises <img>. Cet attribut est désormais pris en charge par la plupart des navigateurs modernes.
<img src="image.jpg" alt="Description de l'image" loading="lazy">
- Utilisez un CDN (Content Delivery Network)
Lorsque vous utilisez un CDN, les images de votre site sont réparties sur plusieurs serveurs situés à travers le monde. Ainsi, lorsqu’un utilisateur visite votre site, les images sont délivrées depuis le serveur le plus proche de sa position géographique, ce qui réduit significativement le temps de chargement des pages.
- Ajoutez des Données Structurées
Les données structurées fournissent aux moteurs de recherche des informations supplémentaires sur vos images, leur contexte, et leur relation avec le contenu de votre page.
Cela peut non seulement améliorer la visibilité de vos images dans les résultats de recherche, mais aussi permettre à celles-ci d’apparaître dans des résultats enrichis ou des extraits optimisés, ce qui peut augmenter leur taux de clics (CTR).
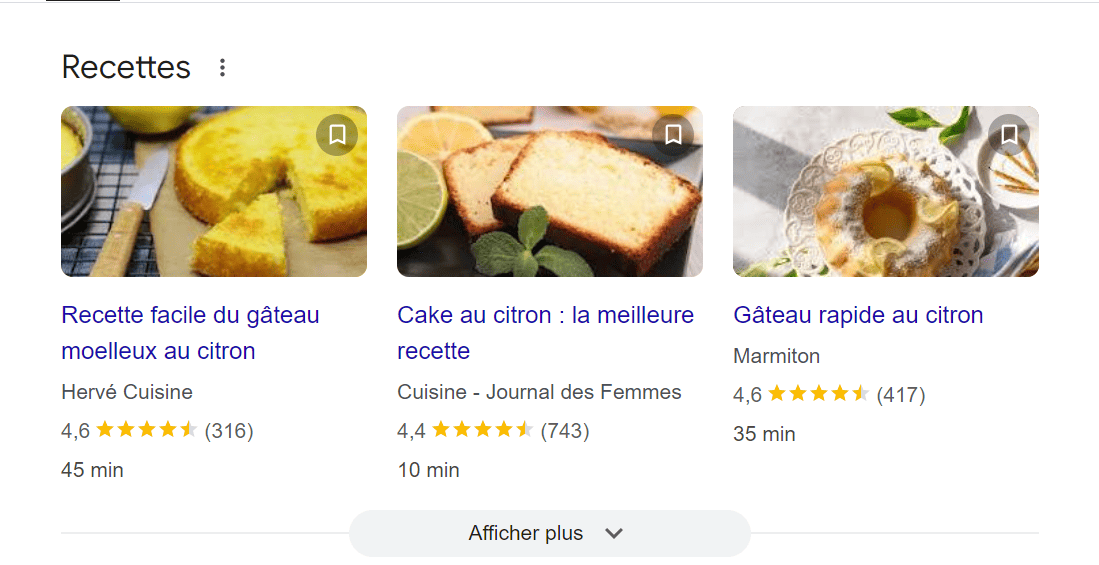
Par exemple, une image de produit correctement balisée peut apparaître dans un carrousel Google Shopping avec des détails supplémentaires comme le prix et la disponibilité, ou bien, comme l’exemple ci-dessous, des recettes peuvent être affichées sous forme de carrousel dans les résultats de recherche, accompagnées de détails comme le temps de préparation et la note.

- Créez un Sitemap pour les images
Un sitemap est un fichier qui liste toutes les pages d’un site web et leur contenu. Il permet aux moteurs de recherche de découvrir et d’indexer plus facilement votre contenu. Bien que le sitemap classique concerne principalement les pages web, vous pouvez également créer un sitemap pour vos images afin d’assurer leur indexation optimale.
Ajouter un sitemap d’images permet à Google et aux autres moteurs de recherche de trouver toutes les images de votre site, même celles qui sont intégrées dans des contenus dynamiques ou qui ne sont pas facilement accessibles via les liens traditionnels.
- Assurez-vous que vos images sont responsives
Garantir que vos images soient responsives est essentiel pour offrir une expérience utilisateur optimale sur tous les appareils et améliorer vos performances SEO.
Une image responsive est capable de s’adapter automatiquement à la taille et à la résolution de l’écran sur lequel elle est affichée, qu’il s’agisse d’un smartphone, d’une tablette ou d’un ordinateur. Cela signifie que l’image s’ajuste pour maintenir un rendu visuel de qualité tout en minimisant son impact sur la vitesse de chargement.
Conclusion
L’optimisation des images pour le web n’est pas seulement une question d’esthétique ou de performance technique ; c’est un levier puissant pour améliorer votre SEO, attirer plus de visiteurs et offrir une expérience utilisateur fluide et agréable.
En suivant les pratiques que nous avons détaillées, vous pourrez réduire les temps de chargement, améliorer la visibilité de votre site sur les moteurs de recherche et rendre vos contenus accessibles à un public plus large.







